Extracting High Resolution Icons from the Azure Portal
I found myself and friends are constantly looking for high resolution icons for various Azure products when working on design documents, presentation slide decks, or designing stickers to put on our laptops. Although Microsoft provides free download for the Azure icon set, unfortunately, the icon set does not get updated often. at the time of writing this blog, the latest version of the icon set is over 1 year old (https://www.microsoft.com/en-us/download/details.aspx?id=41937).
There are few posts out there showing you how to extract icons from the Azure portal, but they all require 3rd party tools. I had requirements for some icons that are not included in the latest version of the Azure icon set, so I spent some time and figured out a way to extract icons in svg format using only Google Chrome browser and a text editor such as Notepad or Notepad++.
Here are the steps:
- Login to the Azure portal (https://portal.azure.com) using Chrome
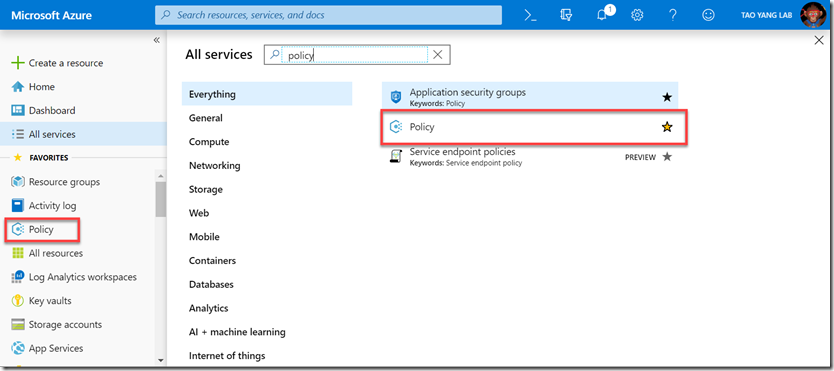
- Pin the service that you wish to extract the icon to the left navigation pane. I will use the Azure policy as an example here.
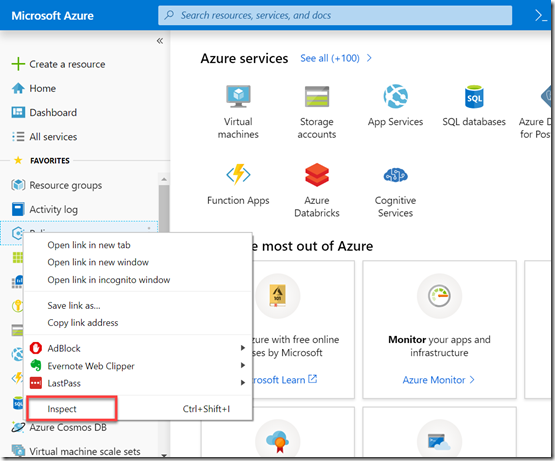
- Right-click the icon from the left navigation pane and select “Inspect”
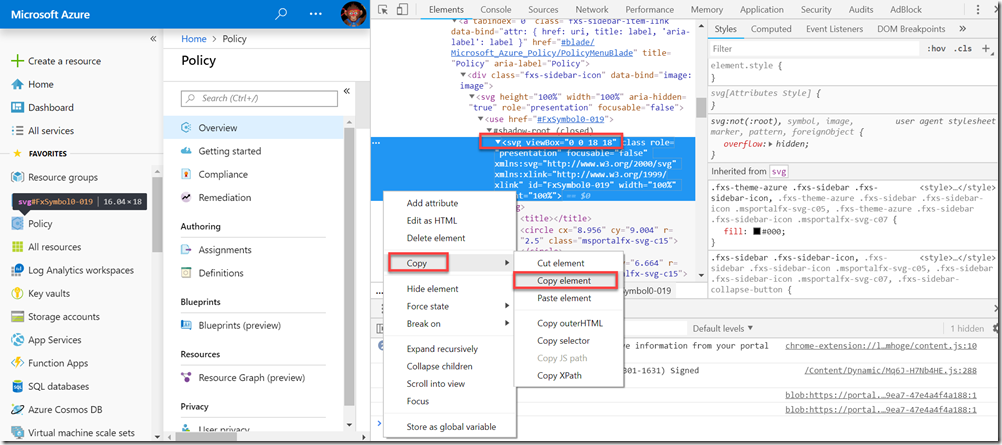
- Expand the
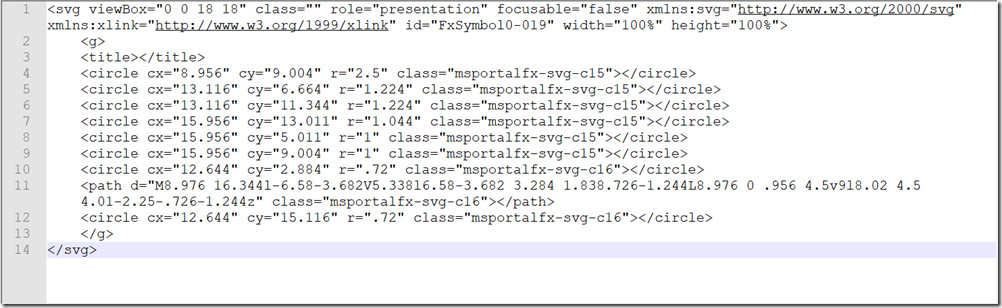
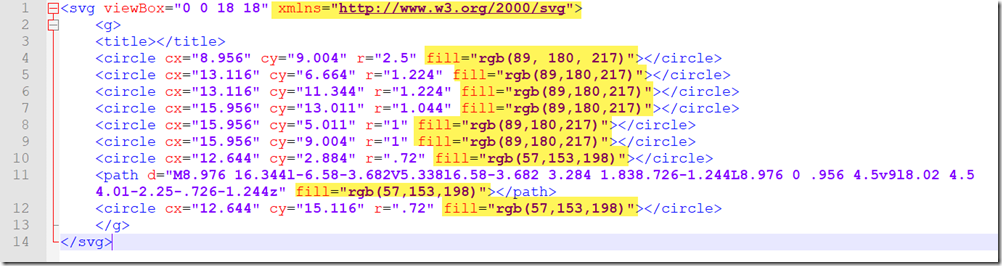
- Paste the section to a text editor, and format the pasted XML code as shown below:
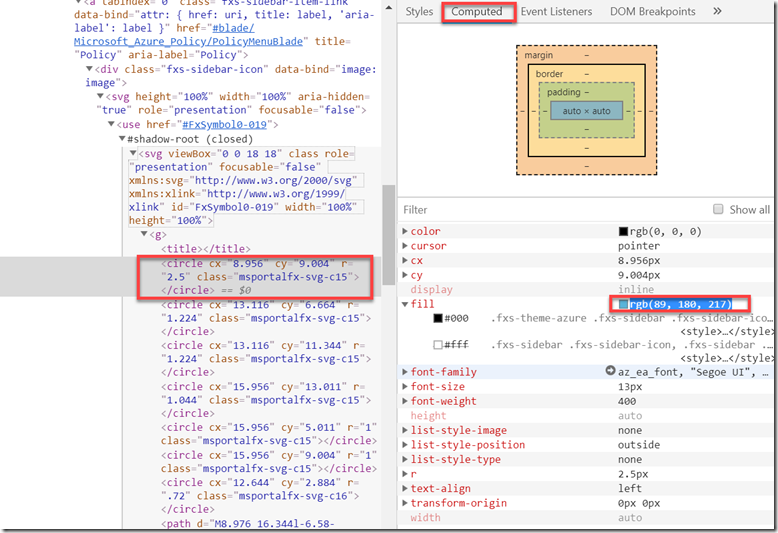
- On the Chrome browser window, click on each of the drawing sub-element under
(in this case, the <circle> and <path> elements), go to "Computed" tab and copy the value in the "fill" property. The value can be either the HTML hex colour code (such as **#FF0000**), or the rgb colour code (such as rgb(255,0,0)).
- If the drawing sub-element has a “class” attribute, remove it, and add / update the “fill” attribute with the value you copied from the preview step.
- In the top level <svg> element, remove all attributes except for the viewBox, and add xmlns=http://www.w3.org/2000/svg, then save the file with .svg as file extension
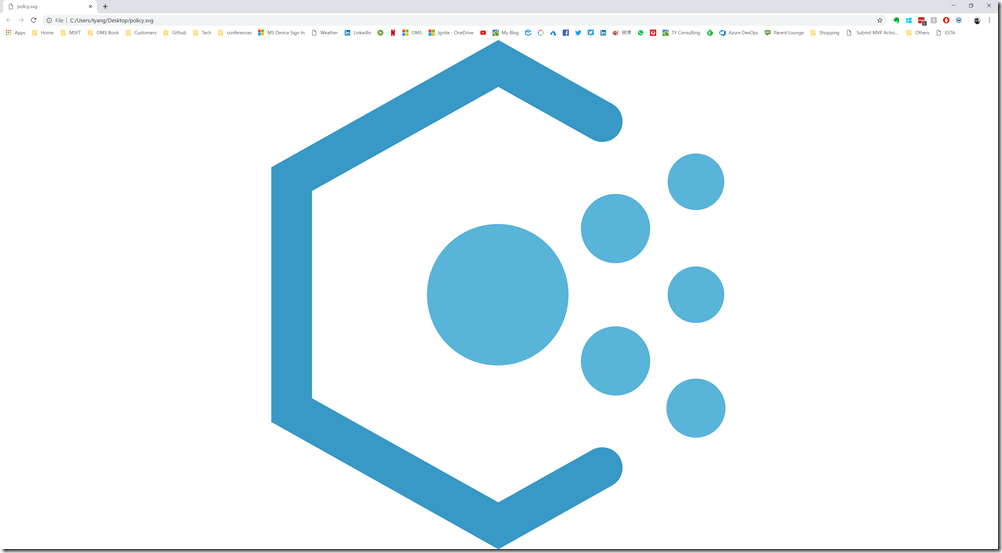
- Open the svg file in Chrome to verify the image is the same as what you see in the portal (but much bigger)
- Convert the svg to any image format if you need to.
Few notes:
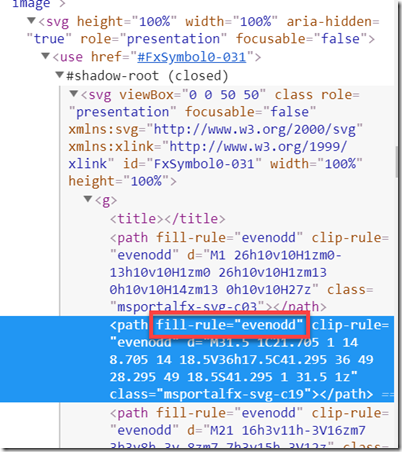
- the svg code for some icons may have the “fill-rule” attributes. if this is the case, replace it with “fill” attribute and the colour code from the “Computed” tab, and remove the “class” attribute. (for example, the new Log Analytics icon):
- You may also convert the rgb colour code to the hex colour code, and use the hex code in the “fill” attribute.









Leave a comment